
안녕하세요? 소진찬👩👧👦아빠예요.
Google 애드센스 승인받기 프로젝트 4교시 img태그에 alt속성을 제대로 넣었는지 확인하는 방법을 적용해도 이미지가 누락된 경우의 alt특성이 나올 때 해결방법을 알려드리려고 해요. 더불어 2개 이상의 h1 태그 오류에 대해서도 다뤄볼 거예요.
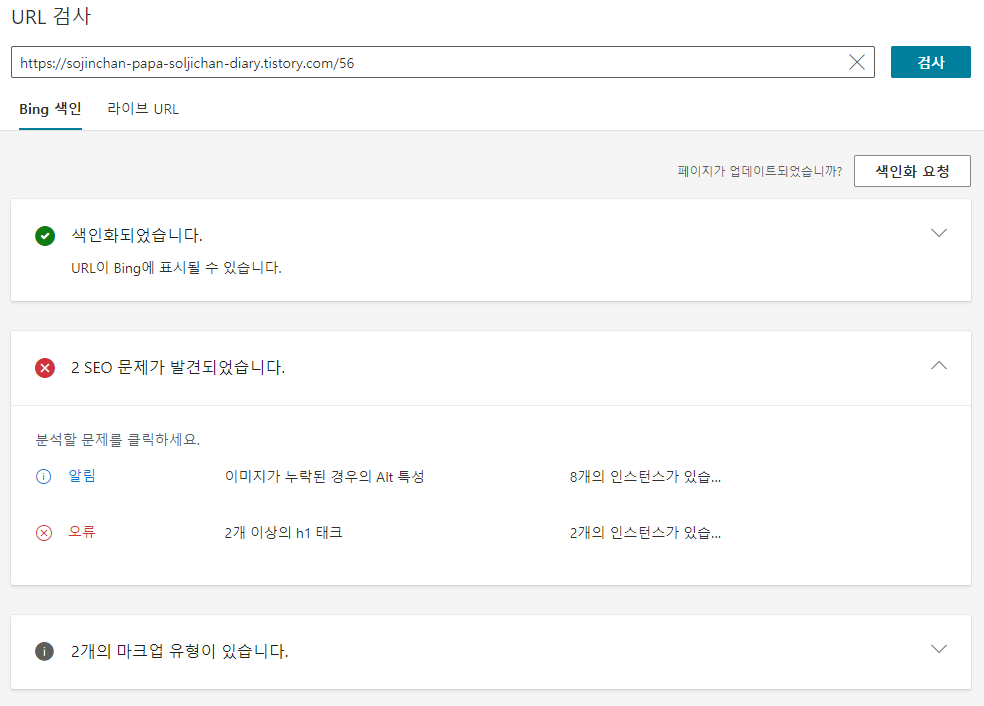
4교시에서 설명드렸듯이 Bing Webmaster Tools에서 URL 검사를 했을 때 이미지에 alt속성을 추가했음에도 아래와 같은 SEO 문제가 발생하는 경우가 있어요.

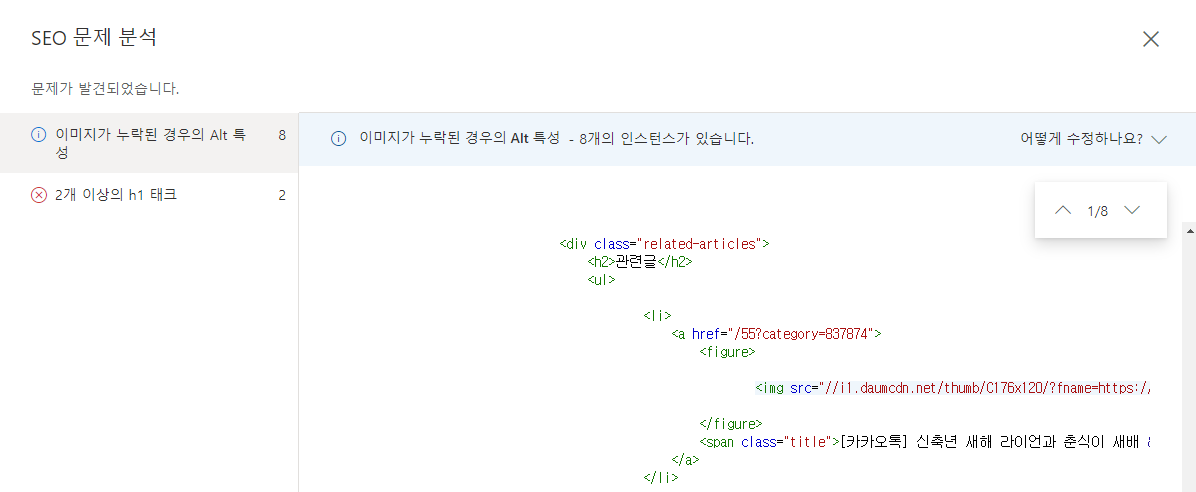
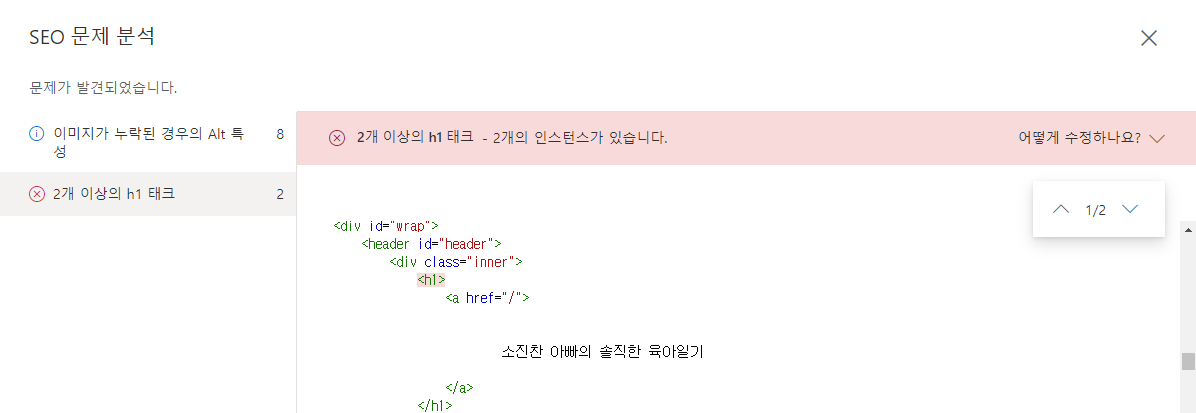
문제를 각각 클릭해서 확인해보면 다음과 같아요. 첫 번째는 관련 글, 댓글 등의 img태그에 alt속성이 없어서 발생한 현상임을 확인할 수 있어요. 그리고 두 번째는 내 글의 제목뿐만 아니라 블로그명이 h1 태그로 지정되어 있어서 발생하는 현상임을 확인할 수 있어요. 자 그럼 원인을 알았으니 해결하러 가볼까요?


이미지가 누락된 경우의 alt특성 개선하기
관리-> 스킨 편집-> html 편집으로 들어와 주세요. 여기서 <img로 검색을 해주세요.

img태그에 alt속성이 이미 있는 녀석은 패스하고 alt속성이 없는 녀석들은 alt속성을 추가해 주세요. 저는 다음과 같이 alt속성이 없는 img태그에 alt속성을 추가해 주었어요.








개선 결과는 아래의 2개 이상의 h1태그 개선한 이후에 같이 확인해 볼게요.
2개 이상의 h1태그 개선하기
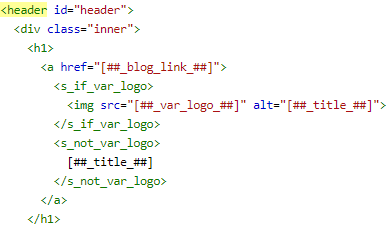
관리-> 스킨 편집-> html 편집으로 들어와 주세요. 여기서 <header로 검색을 해주세요. 그럼 다음과 같이 타이틀 영역이 h1태그로 지정되어 있을 거예요.

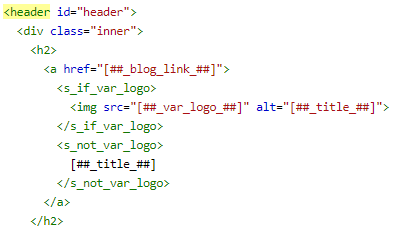
h1태그를 다음과 같이 h2태그로 변경해 주세요.

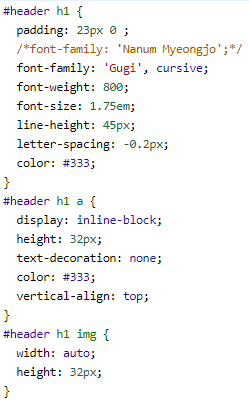
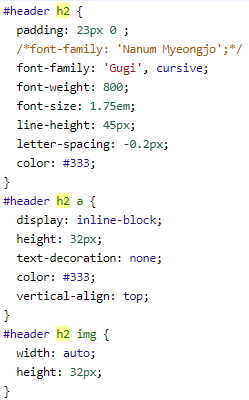
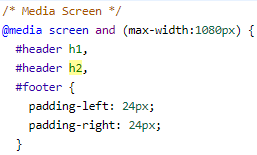
중요한 건 여기서 끝이 아니라 CSS도 수정해 주셔야 해요. CSS탭을 선택해서 #header h1을 찾아주세요.

여기서 h1을 h2로 모두 변경해 주세요.

그런데 또 여기서 끝이 아니에요. 저 같은 경우는 제가 사용하는 스킨은 북클럽(Book Club)인데 이렇게 변경을 하니 블로그 제목의 위치가 이상해졌어요. 그래서 블로그 제목도 정상적으로 출력될 수 있도록 아래와 같이 추가적으로 변경을 해줬어요.

자 그럼 모두 다 개선이 됐는지 확인해 볼까요? 이전에도 말씀드렸듯이 다시 URL 검사를 해야 하는데 이때는 우리가 반영한 수정사항이 아직 색인화되지 않았을 테니 검사 버튼을 선택하는 게 아니라 라이브 URL을 선택해 주세요.

"SEO 문제가 없습니다."라고 출력되네요.👍
이 글이 도움되는 분이 있기를 바라면서 이번 포스트는 여기서 마칠게요. 제 글을 읽어주신 모든 분들이 항상 행복하길 빌어요.🙏🏻
'솔직한 육아일기 > 정보일기' 카테고리의 다른 글
| 프론토웨건 캐노피버클하우징 A/S 후기 (폼포라웨건 동일) (16) | 2021.02.16 |
|---|---|
| [넷플릭스] 2월 28일 공개 예정인 35개 작품을 한번에 확인해보세요 (22) | 2021.02.14 |
| [애드고시] img태그에 alt속성을 제대로 넣었는지 확인하는 방법 (7) | 2021.02.14 |
| [애드고시] 구글봇이 좋아하는 글쓰기 방식 사용하기 (31) | 2021.02.12 |
| 신축년 설연휴 무료 영상통화로 랜선세배 하세요 (32) | 2021.02.10 |
댓글